Sistema operativo: Debian Lenny.
Programas: Inkscape 0.46 y Gimp
Procedimiento
En Inkscape.Realicé algunas modificaciones al avance 3:
Primer secuencia
- Decidí quitar el desenfoque del dibujo básico para evitar la mala calidad al exportarlo en formato png.
- Abrí el primer archivo svg en el que estoy trabajando, que contiene dos imágenes de la secuencia.
- Accedí al panel relleno y borde y moví el control de desenfoque para quitarlo completamente.
- Quité el redondeado del rectángulo que le da una tonalidad oscura al dibujo, moviendo el control circular ubicado en la esquina superior derecha del rectángulo.
- Quité algunos nodos (Ctrl L) a cada forma del dibujo y realicé algunas modificaciones menores como modificar el aspecto de algunas montañas, del camino.
- Una vez que estuvo listo, lo copie y lo pegué para utilizarlo en la segunda secuencia.
Segunda secuencia
- Aclaré la tonalidad del rectángulo que cubre el dibujo.
- Cambié el color del camino, lo aclaré para que resalte un poco y lo ubiqué detrás de dicho rectángulo.
Tercer secuencia
- Copié y pegué el dibujo terminado realizado para la primer secuencia.
- Reduje el tamaño del rectángulo dejando ver el dibujo original en el sector derecho.
- Ubiqué la frase un poco más arriba que la de la segunda secuencia.
Cuarta secuencia
- Copié y pegué el dibujo terminado realizado para la primer secuencia.
- Reduje un poco más el tamaño del rectángulo.
- Ubiqué la frase un poco más arriba que la de la tercer secuencia.
Quinta secuencia
- Copié y pegué el dibujo terminado realizado para la segunda secuencia (con la tonalidad del camino más clara).
- Reduje un poco más el tamaño del rectángulo.
- Como quedó a la vista la mitad del dibujo. Le agregué otro rectángulo color blanco transparente para dar sensación de tranquilidad, descanso.
- Ubiqué la frase un poco más arriba que la de la secuencia anterior.
Sexta secuencia
- Copié y pegué el dibujo terminado realizado para la segunda secuencia (con la tonalidad del camino más clara).
- Reduje un poco más el tamaño del rectángulo.
- Como quedó a la vista más de la mitad del dibujo, le agregué otro rectángulo color amarillo transparente para dar sensación de aventura.
- Ubiqué la frase un poco más arriba que la de la secuencia anterior.
Séptima secuencia
- Copié y pegué el dibujo terminado realizado para la segunda secuencia (con la tonalidad del camino más clara).
- Reduje un poco más el tamaño del rectángulo.
- Le agregué otro rectángulo color rosa transparente para dar sensación de amor en la zona del dibujo descubierta.
- Ubiqué la frase en el mismo lugar que la de la secuencia anterior.
Octava secuencia
- Copié y pegué el dibujo terminado realizado para la segunda secuencia (con la tonalidad del camino más clara).
- Reduje un poco más el tamaño del rectángulo.
- Le agregué otro rectángulo color azul transparente para dar sensación de coraje en la zona del dibujo descubierta.
- Ubiqué la frase en el mismo lugar que la de la secuencia anterior.
Novena secuencia
- Copié y pegué el dibujo terminado realizado para la primer secuencia.
- Agrandé el tamaño del rectángulo para cubrir todo el dibujo y aumenté la opacidad para que dar la sensación de ojos cerrados.
- Ubiqué la frase en el mismo lugar que la de la secuencia anterior.
Última secuencia
- Copié y pegué el dibujo terminado realizado para la primer secuencia.
- Eliminé rectángulo para descubrir todo el dibujo para que dar la sensación de libertad, de volar.
- Ubiqué la frase en el mismo lugar que la de la secuencia anterior.
En Gimp
Aplicando el efecto de fusión entre secuencias
Abrí la primer secuencia y luego la segunda secuencia. Arrastré la miniatura de la segunda secuencia sobre la primera para tener ambas secuencias en un mismo archivo.Agregué una capa transparente al final porque le filtro fundir necesita 3 capas Ver imagen (1).
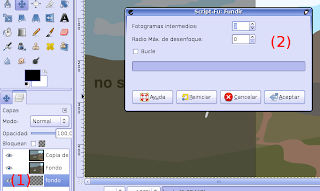
Accedí al menú Filtros / Animación / Fundir. Lo configuré (Ver imagen (2)):
- Fotogramas intermedios: 3
- Radio máximo de desenfoque: 0
- Quité el tilde de bucle.
 Guardé el archivo con el nombre 1-2.xcf.
Guardé el archivo con el nombre 1-2.xcf.Hice lo mismo para las secuencias 2-3, 3-4, 4-5, 5-6, 6-7, 7-8, 8-9, 9-10.
Creando la animación final
Uní todas las secuencias fusionadas en un mismo archivo. Lo guardé con la extensión xcf.Accedí al menú Filtros / Animaciones / Optimizar para gif.
Se creó un nuevo archivo optimizado para gif.
Lo exporté como gif, accediendo al menú Archivo / Guardar como... y en al nombre del archivo incluí .gif. Elegí la opción Guardar como animación. Configuré en 700ms el retardo entre cuadros e hice clic en la opción usar el retardo introducido arriba para todos los fotogramas.
Uniendo el gif animado al audio mp3
Primero modifiqué el retardo de ciertos cuadros para que coincidan con el audio, modificando los ms desde la capa de la imagen a modificar.Lo guardé como gif y descliquié la opcion usar el retardo introducido arriba para todos los fotogramas ya que ahora no todos los fotogramas tenian el mismo retardo.
Así quedó:

Luego uní el gif al mp3 siguiendo las instrucciones de Nina para crear el archivo avi. Pero me cuesta lograr que las imágenes coincidan con el audio ya que lo modifico en Gimp pero cuando uno el gif animado al mp3 no respeta los tiempos. Voy a tener que cambiar de método para unir el audio al gif. Mañana lo veré ;)










No hay comentarios:
Publicar un comentario